| Стрелка вверх для uCoz 17.06.2025 |

Делаем на свое uCoz сайте стрелку (кнопку) вверх
Для того что бы установить на свой сайт стрелку вверх нам понадобится ниже представленный скрипт:
<a href="javascript://" title="Поднять страницу" style="display:block; position:fixed; bottom:0px; right:4px;" id="toTop"><img src="ссылка на кнопку вверх" border="0" /></a>
</div>
<script src="http://scucoz.ru/strelka-vverh/scrol.js" type="text/javascript"></script>
<div style="position:relative">
<div id="scrolling-img" style="position:fixed; top:48%; left:45%; z-index:9999; display:none;">
<img src="ссылка на кнопку вверх" alt="" />
</div>
</div>
В коде где написано "ссылка на кнопку вверх" мы будем вставлять ниже перечисленные стрелки
Не большой топ стрелок вверх для сайта





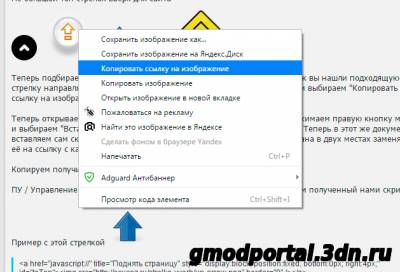
Теперь подбираем для своего сайта понравившуюся стрелку (кнопку). Как вы нашли подходящую стрелку направляем на нее свою мышь нажимаем правую кнопку мыши и выбираем "Копировать ссылку на изображение"

Теперь открываем любой текстовый документ нажимаем Ctrl + V или нажимаем правую кнопку мыши и выбираем "Вставить". Мы получили ссылку на понравившуюся стрелку. Теперь в этот же документ вставляем сам скрипт и заместо "ссылка на кнопку вверх" которая написана в двух местах заменяем её на ссылку с картинкой которую получили ранее.
Копируем получившийся скрипт и идем его устанавливать на свой сайт:
ПУ / Управление дизайном / Нижняя часть сайта и в самый низ вставляем полученный нами скрипт
Пример с этой стрелкой 
</div>
<script src="http://scucoz.ru/strelka-vverh/scrol.js" type="text/javascript"></script>
<div style="position:relative">
<div id="scrolling-img" style="position:fixed; top:48%; left:45%; z-index:9999; display:none;">
<img src="http://scucoz.ru/strelka-vverh/up-arrow.png" alt="" />
</div>
</div>
Пример работы скрипта "Стрелка вверх" вы можете просмотреть в любом месте нашего сайта.
Для тех кому понравилась эта тема прошу оставить положительный комментарий.
Спасибо за внимание!!!

Теги:



![Плагин [JB] Radio prisoners](/_ld/3/07416613.png)



 Главное меню
Главное меню