| Скрипт "раздвижной партнерки" для Ucoz 20.04.2024 |

Сначала кидаем вот этот код в CSS:
Код
.bBlok2csomsk {padding:0px;background:url('http://csomsk.ru/diz/body.png') #343434;border:1px solid #000000;-moz-border-radius:4px;border-radius:4px;padding-top:2px;padding-bottom:2px;}
.bBlok3csomsk {padding:2px;background:url('http://csomsk.ru/diz/body2.png') #333333;border:1px solid #000000;-moz-border-radius:4px;border-radius:4px;padding-top:2px;padding-bottom:2px;}
.bBlok1csomsk {padding:3px;background:url('http://csomsk.ru/diz/body.png') #343434;border:1px solid #000000;-moz-border-radius:4px;border-radius:4px;padding-top:2px;padding-bottom:2px;}
.bBlok3csomsk {padding:2px;background:url('http://csomsk.ru/diz/body2.png') #333333;border:1px solid #000000;-moz-border-radius:4px;border-radius:4px;padding-top:2px;padding-bottom:2px;}
.bBlok1csomsk {padding:3px;background:url('http://csomsk.ru/diz/body.png') #343434;border:1px solid #000000;-moz-border-radius:4px;border-radius:4px;padding-top:2px;padding-bottom:2px;}
После этого кидаем еще один код в блок на сайте:
Код
<style>
.bugivugi {color:#F0000;}
.bugivugi:hover {color:#F0000;text-shadow:0px 0px 5px #F0000;cursor:pointer;}
</style>
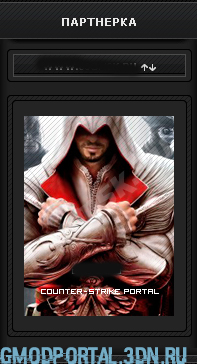
<a onclick="$('#recklama2').slideToggle('slow');" href="javascript://"><table width="100%" class="bBlok1csomsk"><tbody><tr><td class="eTitle"><div style="font-size:8px;padding-top:2px;text-align:center;padding-bottom: 1px;" class="bugivugi"><center>WWW.CSOMSK.RU ↑↓</center></div></td></tr></tbody></table></a>
<br>
<div id="recklama2">
<table width="100%" class="bBlok3csomsk"><tbody><tr><td class="bBlok2csomsk">
<br><center><a target="_blank" href="http://www.csomsk.ru/"><img border="0" src="http://www.csomsk.ru/ava/csomsk-ava/150x200-csomsk43.png" alt="www.csomsk.ru - Лучший Counter-Strike портал" width="150" height="200"></a></center><br>
</tr></tbody></table></div>
.bugivugi {color:#F0000;}
.bugivugi:hover {color:#F0000;text-shadow:0px 0px 5px #F0000;cursor:pointer;}
</style>
<a onclick="$('#recklama2').slideToggle('slow');" href="javascript://"><table width="100%" class="bBlok1csomsk"><tbody><tr><td class="eTitle"><div style="font-size:8px;padding-top:2px;text-align:center;padding-bottom: 1px;" class="bugivugi"><center>WWW.CSOMSK.RU ↑↓</center></div></td></tr></tbody></table></a>
<br>
<div id="recklama2">
<table width="100%" class="bBlok3csomsk"><tbody><tr><td class="bBlok2csomsk">
<br><center><a target="_blank" href="http://www.csomsk.ru/"><img border="0" src="http://www.csomsk.ru/ava/csomsk-ava/150x200-csomsk43.png" alt="www.csomsk.ru - Лучший Counter-Strike портал" width="150" height="200"></a></center><br>
</tr></tbody></table></div>

Теги:







 Главное меню
Главное меню